上一篇的常用特殊標籤還有一個沒有介紹到 url
還記得在第6篇提到的反向解析嗎?在template也是可以實現的
https://ithelp.ithome.com.tw/articles/10283356
{% url 'namespace:name'%}
假設今天想要做一個名冊,點進去後就可以看到更清楚的資料
直接看城市碼
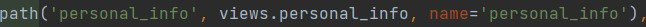
在app的urls.py
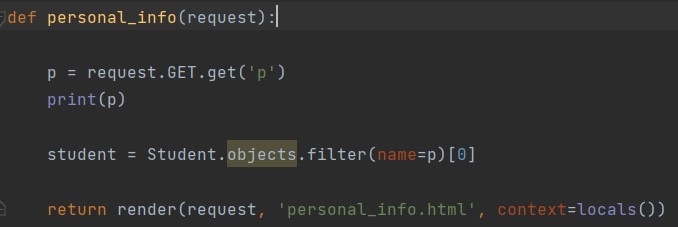
在app的views.py
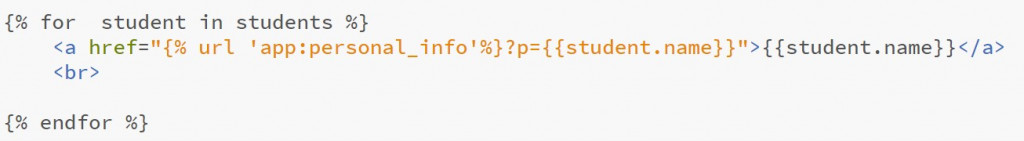
template的student_list
template的personal_info
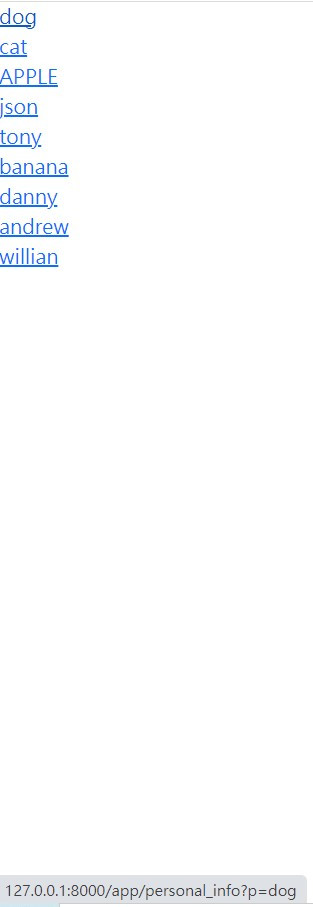
先來看student_list在瀏覽器呈現的,再來看student_list在程式碼的樣子,會比較好理解
鼠標移動到dog標籤上面,可以看到左下角的資訊,前面的personal_info是要前往的往址,
?p=dog代表要以get的方式傳送資料,變數名稱為p,值為dog